Creating a Custom Game from Scratch
Contents
UNDER CONSTRUCTION
This guide is currently under construction. Check back soon!
About This Guide
The purpose of this guide is to walk you through the process of creating a simple game from scratch using your own custom-made resources. While some detail will be provided for each step, it is recommended that you have a basic understanding of the editors. If you are unsure of the controls or how to complete a certain action, refer to the individual editor guides that are available from the main page. As new features are added to the software, I intend to update this guide accordingly to cover those new features. If there is any particular functionality that you think would be useful to include, please let me know!
Setting Up the Game Project
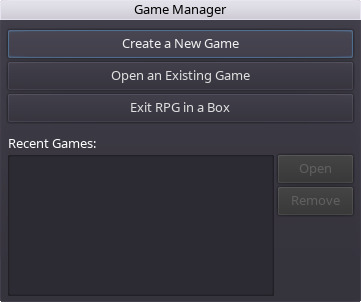
When RPG in a Box is first launched, the Game Manager dialog is displayed. The Game Manager allows you to either open an existing game project or create a new one. In this guide we are creating a new game project, so click on the Create a New Game button at the top.
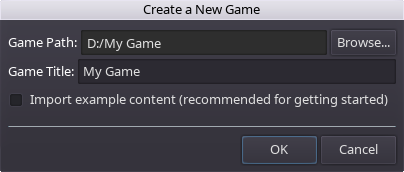
Once you indicate that you want to create a new game, the Create a New Game dialog will display. This dialog is where you will specify some initial settings for your project. Click the Browse button and navigate to a location where you'd like to store your project's files. It is recommended to create a new folder for your project. Here you will also specify a name for your game and whether you want to import the example content. Ensure that the Import example content checkbox is not checked since you'll be creating your own content for this project. Click OK to proceed once everything is set.
Creating Content
This section will guide you through the creation of some resources for your game. We will create a few tiles and objects, a small map, and a character to represent the player. For this guide, let's use a desert theme for the content.
Tiles and Objects
After you have finished creating your game project, click the New Resource button located on the Game Explorer toolbar.
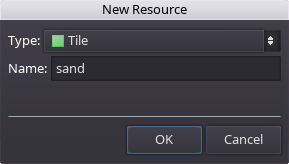
For our first tile, let's create some sand. Ensure that "Tile" is the selected type, then enter "sand" for the name and click OK.
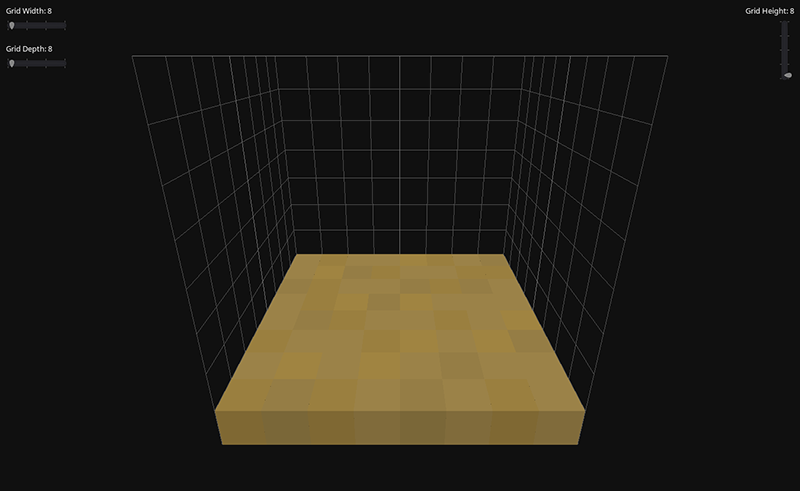
The Voxel Editor will open and you can begin editing your tile. The default tile size is 16x16x24, but for the sake of simplicity let's make it smaller. Click and drag the Grid Width slider down to 8. You will notice that the Grid Width and Grid Depth sliders are locked together. This is the case for tiles since they must always be square. Also adjust the Grid Height slider to 8. Now using various shades of light brown, place some voxels to create a 16x16x1 tile. For a flat tile, the top view will probably work best. For more details on the usage of the Voxel Editor, check out the Voxel Editor page.
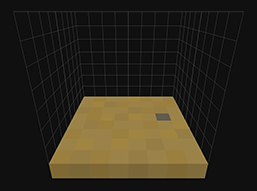
Once you are happy with the look of the sand tile, click the Save button on the Voxel Editor toolbar. Your new tile will now appear in the Resource Panel at the right side of the application as shown below.
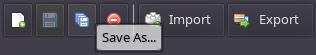
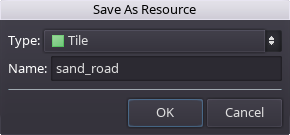
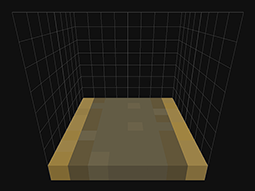
Now let's create another tile with a roughly paved road down the center. If you are creating a model similar to an existing one, the easiest way to do this is by clicking the Save As button on the Voxel Editor toolbar. This will make a copy of the current model with a new name. When the Save As Resource dialog appears, enter "sand_road" for the name and click OK.
On your newly created tile, draw a road down the center using some darker grey/brown colors and save it. I also made another copy of my original sand tile using the Save As button again and named it "sand_rock". As shown below, I simply made one of the voxels grey to give the appearance of a rock. This will add some variety to the terrain.
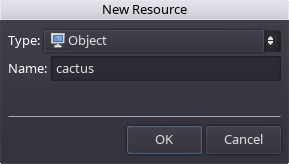
Now that we've created a few tiles for our desert, let's create some objects. Click the New Resource button on the Game Explorer toolbar, but this time choose "Object" as the type. Enter "cactus" as the name and click OK.
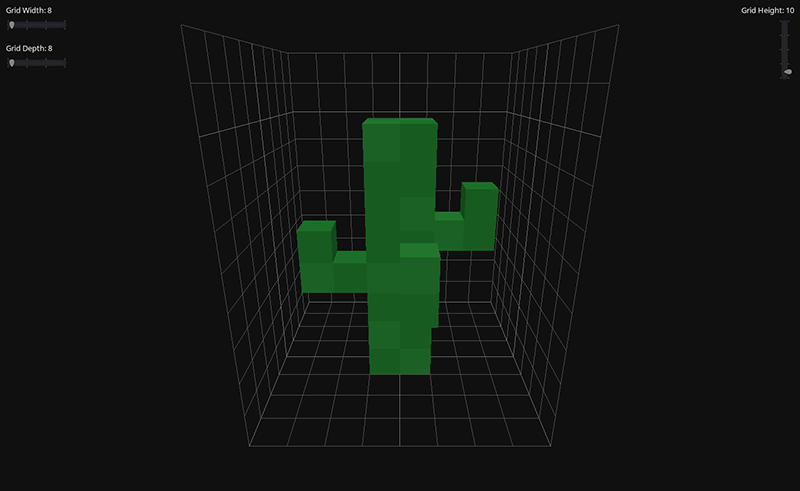
Adjust the size of the grid to be 8x8x10 using the Grid Width, Grid Depth, and Grid Height sliders. You will notice, unlike tiles, that the width and depth can be adjusted separately for objects. Change the voxel color to a green of your choice and build a cactus in the editor similar to the one shown below. This will make our desert a bit more interesting.
You may have noticed before that there is a Walkable property listed in the Properties panel when the Voxel Editor is active. This defaults to "On", which is okay for the tiles we previously created, but in this case we don't want the player to be able to walk through the cactus. Uncheck the Walkable checkbox for your cactus and save it.
Using the Save As button as before, create one or two more copies of the cactus and modify them slightly so you'll have a few variations to select from. As shown below, I "trimmed" my original cactus to create some new ones with fewer branches. As you can see, I also created a "rock" object. Since it's only a small rock, I ensured that its Walkable property was enabled since it should not impede the player's movement.
You should have a nice selection of tiles and objects to build with now, so we can move on to the map creation!
Starting Map
Click the New Resource button on the Game Explorer toolbar and enter "desert" for the name. You will also want to set the Width of Tiles to be 8 voxels so the tiles we created earlier will correctly match up with the grid. Click OK once the name and width have been set.
Once the Map Editor has opened with your new map, click on the sand tile in the Resource Panel.
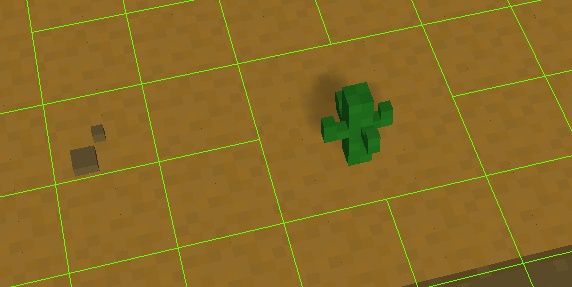
Place some sand tiles to form a small square as the initial base for the map. You can toggle the Randomize Rotation button on the Map Editor toolbar when placing tiles or objects to add variety to the placement, or right-click to rotate the pending resource to a specific angle before placing. Then, place some of the road tiles down the width of the map and scatter several of the "sand with rock" tiles around as desired. For more details on the usage of the Map Editor, check out the Map Editor page.
Next, open the Objects tab on the Resource Panel (second tab) and select a cactus. When placing a cactus onto a tile (and assuming that Navigation/Interaction Paths are enabled on the toolbar) you will notice that the green navigation lines will update to indicate that the player can no longer walk through this tile since we defined the cactus as not being walkable.
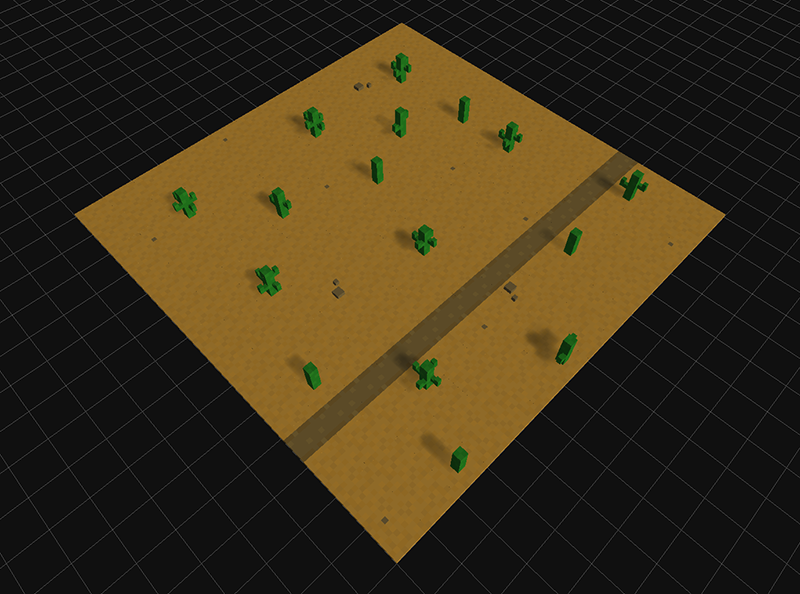
Add a bunch of cactuses and a few rocks around the sandy part of the map, then use the Save button on the Map Editor toolbar to save the map. To achieve the appearance of the desert below, I also went into the Properties panel and made a few lighting adjustments. I chose a dark grey for the Ambient Light color, and a bright yellow for the Directional Light. Shadows were also enabled under the Directional Light section. Feel free to experiment! The lighting can make a lot of difference in the visual style of your map.
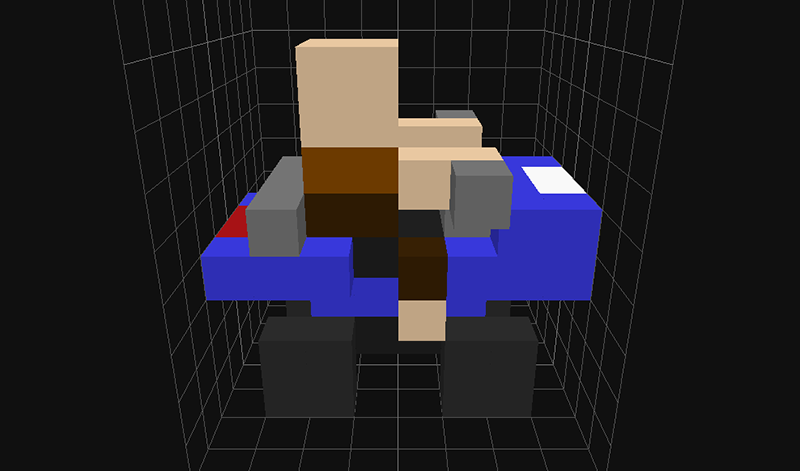
Player Character
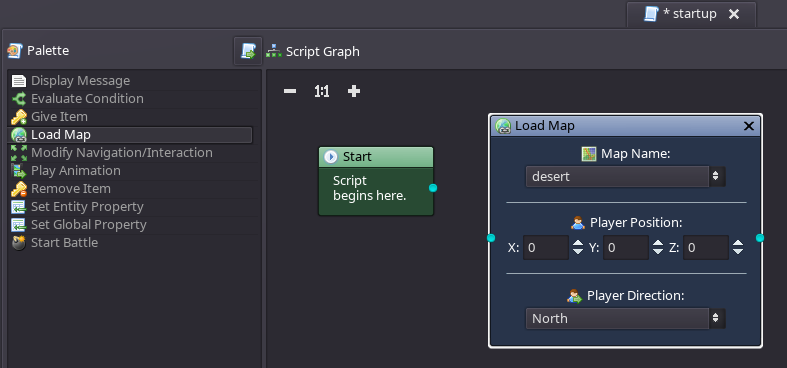
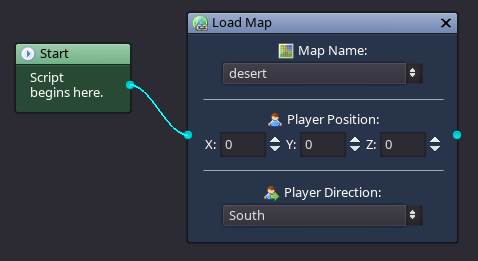
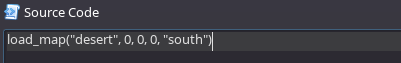
Startup Script
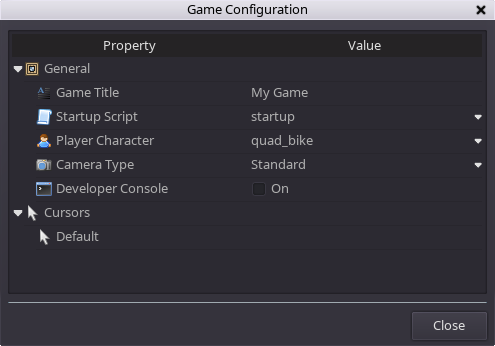
Configuring the Game
Exporting and Playing
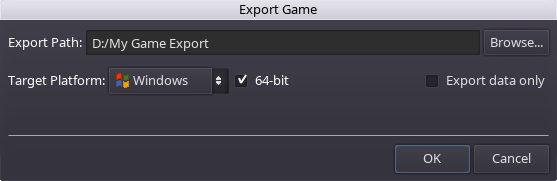
Now that we've created all of the necessary resources, let's export the game to try it out. On the main toolbar at the top of the application, click on the Export Game button. Once the Export Game dialog opens, click the Browse button and create a new folder to use as the destination. Once the export destination path is set, select the appropriate target platform from the dropdown. In this case, you would want to select the platform you are currently running on. If you have previously exported your game to this location for same platform, you can check the Export data only checkbox to have the application only copy your resource package and skip the executable file. Once ready, click the OK button to proceed with the export.
Now that your game has been exported, use your system's file explorer to navigate to the destination folder that you selected in the Export Game dialog and double-click the "game_launcher" executable file to launch the game.
That wraps up this guide! You have successfully created and exported a game with custom content using RPG in a Box.